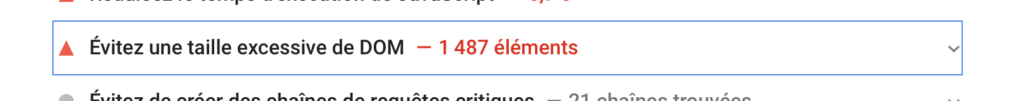
من خلال تحليل موقعك باستخدام إحصاءات سرعة الصفحة من جوجل إنسايتسربما لاحظت خطأً مثل "تجنب حجم DOM الزائد":

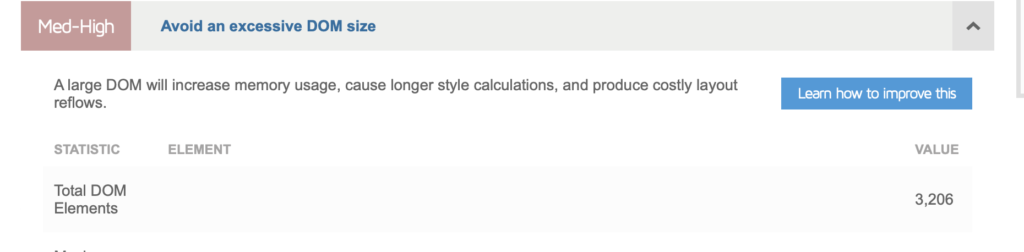
أو في GTmetrix "تقليل عدد عناصر DOM:

ما هو DOM؟
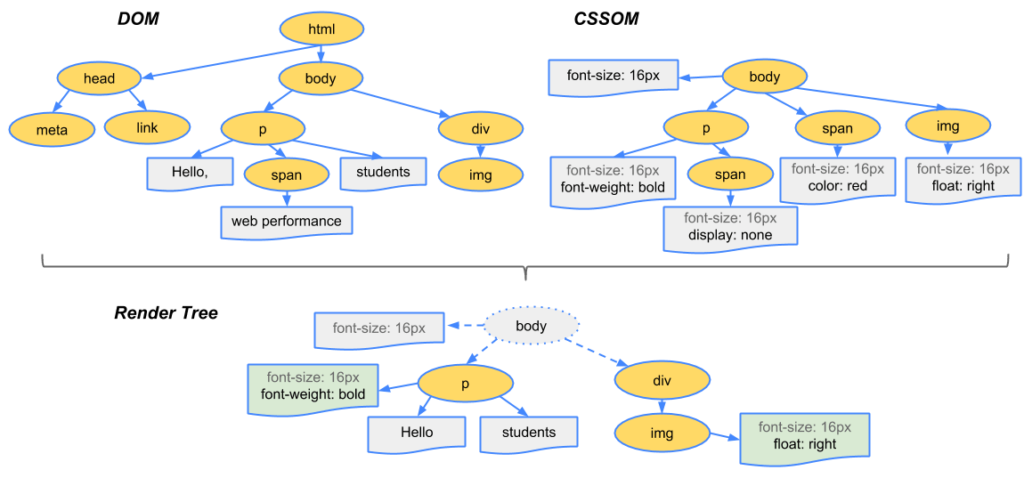
عندما يتلقى متصفحك مستند HTML، يجب تحويله إلى بنية شجرية تُستخدم للعرض والرسم باستخدام CSS وجافا سكريبت.
تُعرف هذه البنية الشجرية باسم DOM أو نموذج كائن المستند.

- العُقد تُسمّى جميع عناصر HTML في نموذج كائن المستند DOM بالعُقَد (تُسمّى "أوراق" في الشجرة).
- العمق يُطلق على طول "الفرع" في الشجرة اسم العمق. على سبيل المثال، في الرسم البياني أعلاه، يبلغ عمق علامة "img" 3 (HTML -> body -> div -> img).
- عناصر الأطفال جميع العقد التابعة للعقدة (بدون أي تفرعات أخرى) هي عناصر فرعية.
يبدأ كل من Lighthouse وGoogle PageSpeed Insights في وضع علامات على الصفحات في حالة استيفاء أحد الشروط التالية:
- أكثر من 1,500 عقدة إجمالاً
- عمق أكبر من 32 عقدة
- وجود عقدة أصلية بها أكثر من 60 عقدة فرعية
ما هو تأثير حجم DOM على الأداء؟
يمكن أن يؤثر حجم DOM الزائد على الأداء بعدة طرق.
زيادة وقت التحليل والعرض (FCP) شجرة DOM كبيرة وقواعد أنماط معقدة (CSS) تتطلب قدرًا هائلًا من المعالجة من قبل المتصفح. يجب أن يقوم المتصفح بتحليل HTML، وبناء شجرة العرض، وما إلى ذلك. في كل مرة يتفاعل فيها المستخدم أو يتغير شيء ما في HTML، يجب على المتصفح إعادة حساب ذلك.
زيادة استخدام الذاكرة يمكن أن تحتوي شيفرة JavaScript الخاصة بك على دوال للوصول إلى عناصر DOM. يعني وجود أركبو DOM أكبر حجمًا أن الجافاسكريبت تستخدم ذاكرة أكبر لمعالجة هذه العناصر. إليك مثالًا على استعلامات لمعالجة DOM باستخدام JS: document.querySelectorAll('img') الذي يسرد جميع الصور، ويُستخدم عادةً من قبل مكتبات LazyLoad.
يزيد من TTFB كلما زاد حجم DOM، زاد حجم مستند HTML (بالكيلو بايت). ومع الحاجة إلى نقل المزيد من البيانات عبر الشبكة، يؤدي ذلك إلى زيادة TTFB.
كيف يمكنني تقليل حجم DOM من الناحية الفنية؟
على سبيل المثال، يتم تقليل حجم DOM من الناحية الفنية على النحو التالي:
اختر :
بدلاً من :
<div id="navigation-main">
<ul>
إلخ.
</ul>
</div>تحتاج في الأساس إلى التخلص من جميع عناصر HTML التي يمكنك التخلص منها. يمكنك أيضًا استخدام Flexbox أو الشبكة لتقليل حجم DOM بشكل أكبر.
كيف يمكنني تقليل حجم DOM في ووردبريس؟
تقسيم الصفحات التي تحتوي على عدة أقسام إلى عدة صفحات
إذا كان لديك صفحة تحتوي على عدة أقسام؟ مثل الخدمات، ونماذج الاتصال، والمنتجات، ومنشورات المدونة، والشهادات، وما إلى ذلك؟
جرّب تقسيمها إلى عدة صفحات والربط بها من الرأس، على سبيل المثال (شريط التنقل).
تطبيق التحميل البطيء على عناصر موقعك وترقيم الصفحات لكل ما يمكن ترقيمه
"تحميل كسول لجميع العناصر الممكنة. على سبيل المثال
- التحميل البطيء لمقاطع فيديو يوتيوب: استخدم WP YouTube Lyte أو التحميل البطيء من WP Rocket.
- الحد من عدد منشورات المدونة/المنتجات في كل صفحة: التزم بعدد 10 منشورات مدونة كحد أقصى لكل صفحة وقم بترقيم الصفحات المتبقية.
- "التحميل البطيء لمقالات المدونة/المنتجات - أضف زر "تحميل المزيد" أو "التحميل اللانهائي" لتحميل المزيد من مقالات المدونة أو المنتجات.
- تعليقات التحميل البطيء: باستخدام التحميل الشرطي لـ Disqus على سبيل المثال. إذا كنت تستخدم تعليقات أصلية، فاستخدم إضافات مثل التحميل البطيء للتعليقات.
- ترقيم التعليقات: إذا كان لديك مئات التعليقات، فقد يؤثر ذلك أيضًا على حجم DOM. قم بتصفح تعليقاتك بالانتقال إلى الإعدادات -> المناقشة -> تقسيم التعليقات إلى صفحات.
- تحديد عدد الرسائل المرتبطة - حاول تحديد عدد الرسائل المرتبطة بـ 3 أو 4 رسائل.
ملاحظة: لن يؤدي التحميل البطيء للصور إلى تقليل حجم DOM.
لا تخفي العناصر غير المرغوب فيها باستخدام CSS
في بعض الأحيان قد يكون من الضروري إزالة العناصر التي تم حقنها بواسطة القالب/المُنشئ. على سبيل المثال، إضافة زر السلة في صفحات المنتجات، وزر الترتيب، ومعلومات عن المؤلف، وتاريخ النشر، وما إلى ذلك.
الحل السريع هو إخفاؤها باستخدام CSS :
.زر عربة التسوق {
العرض: لا شيء ;
}
على الرغم من أن هذا الحل يبدو سهل التنفيذ، إلا أنه ليس الحل الأمثل لأنك تقوم بتوزيع التعليمات البرمجية غير المرغوب فيها على المستخدمين (والتي تتضمن كلاً من ترميز HTML وأنماط CSS).
تحقق من إعدادات القالب/الإضافة الخاصة بك لمعرفة ما إذا كان هناك خيار لحذفها. إذا لم يكن كذلك، فابحث عن كود PHP المقابل واحذفه.
استخدم قوالب مشفرة بشكل جيد ومنشئي الصفحات
يلعب القالب الجيد دورًا رئيسيًا في حجم DOM. استخدم قوالب جيدة الترميز مثل GeneratePress أو Astra.
تحقن منشئات الصفحات أيضًا الكثير من الأقسام. استخدم منشئات مثل الأكسجين التي لا تحقن أقسامًا غير مرغوب فيها وتتحكم أكثر في بنية HTML.
إذا كنت لا تعرف أوكسجين، ألق نظرة على " إنشاء موقع إلكتروني في أوكسجين من الصفر."
الخاتمة
قد تضخ الإضافات أو معلمات القالب الأخرى الكثير من الأقسام. مثال: إضافات "القائمة الضخمة" مثل UberMenu.
في بعض الأحيان تكون حاسمة لتجربة المستخدم لموقعك الإلكتروني. لكن في بعض الأحيان لا يستخدمها المستخدمون أبداً.
ربما لا يتم النقر على روابط التذييل أبدًا لأن معظم الزائرين يقومون بالتمرير إلى 75% من الصفحة.
استخدم أدوات مثل HotJar أو أحداث Google Analytics لمعرفة ما يستخدمه الزوار وما لا يستخدمونه. قم بالتحليل والقياس والتكرار.
إذا كنت بحاجة إلى مساعدة في تحسين أداء موقعك على الويب أو تحسين سرعة تحميل صفحاتك الاستراتيجية, دبليو إس للاستشارات الرقميةلدينا خبراء مؤهلون ومعتمدون مستعدون لمساعدتك وتقديم حلول مصممة خصيصاً لموقعك وميزانيتك. اتصل بنا واطلب عرض أسعار مجاني مخصص: اتصل بنا